Create a UX diagram from any app in seconds (Figma, Sketch, Draw.io)
Map out user journeys only by snapping screenshots and let the Screenshot Flow app do the rest. Your newly created UX diagram will sync seamlessly with Google Drive ready to be shared or edited further with Sketch, Figma or Draw.io.

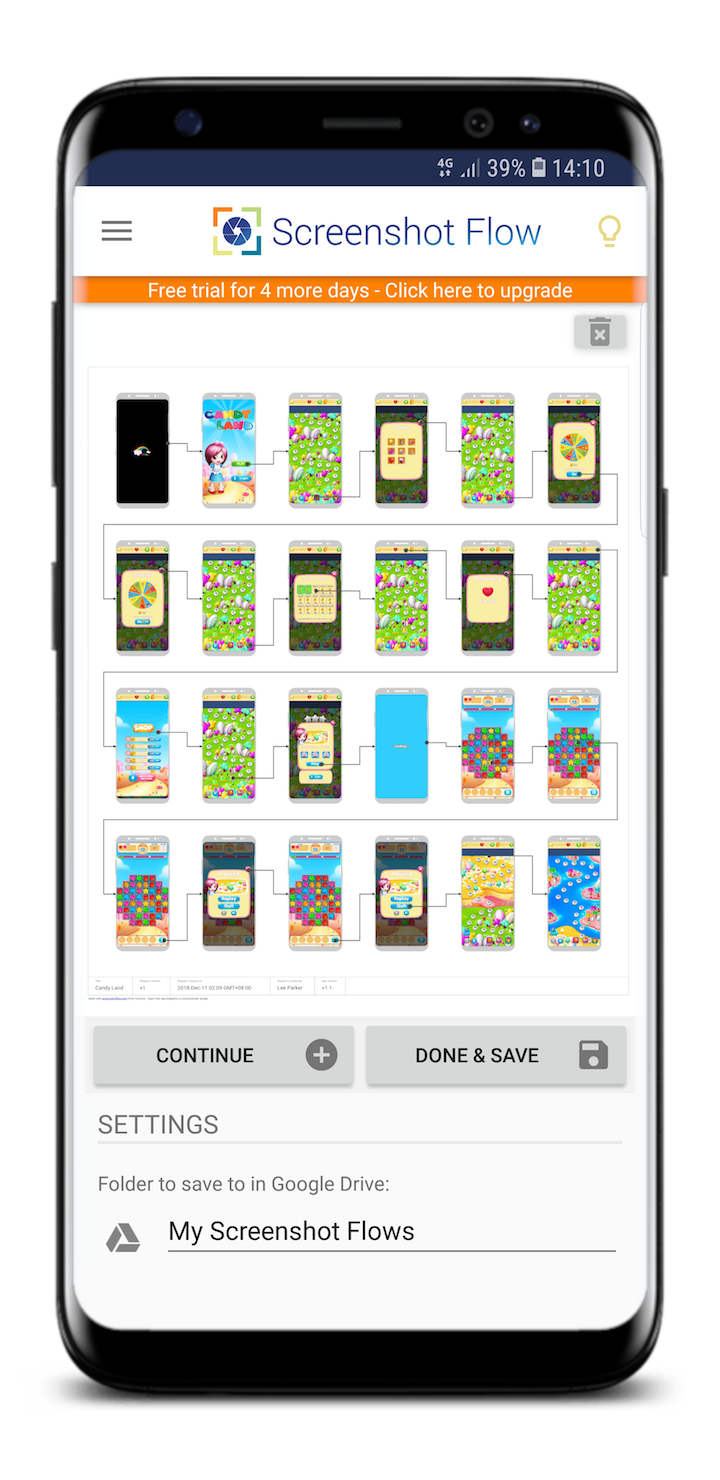
Cloud sync
Screenshot Flow diagrams can be uploaded to cloud storages such as Google Drive with a single click. You don't need to fiddle with this and you can remain focussed on your workflow.
Quick sharing
Share your awesome Screenshot Flow diagrams with clients or coworkers via simple links from the mobile app. Your files stay in your own Google Drive so you remain in full control of them.
Easy viewing
View your diagram files with the viewer on this website or open them directly with any modern internet browsers. For easy and convenient access from Google Drive install our app in the Google Workspace Marketplace.
Custom UX flow diagrams to ...
☞ Show someone how an app works
☞ Analyse user journeys with teams
☞ Attach instructions to test artifacts
... created, customized, shared in one app.


What others say
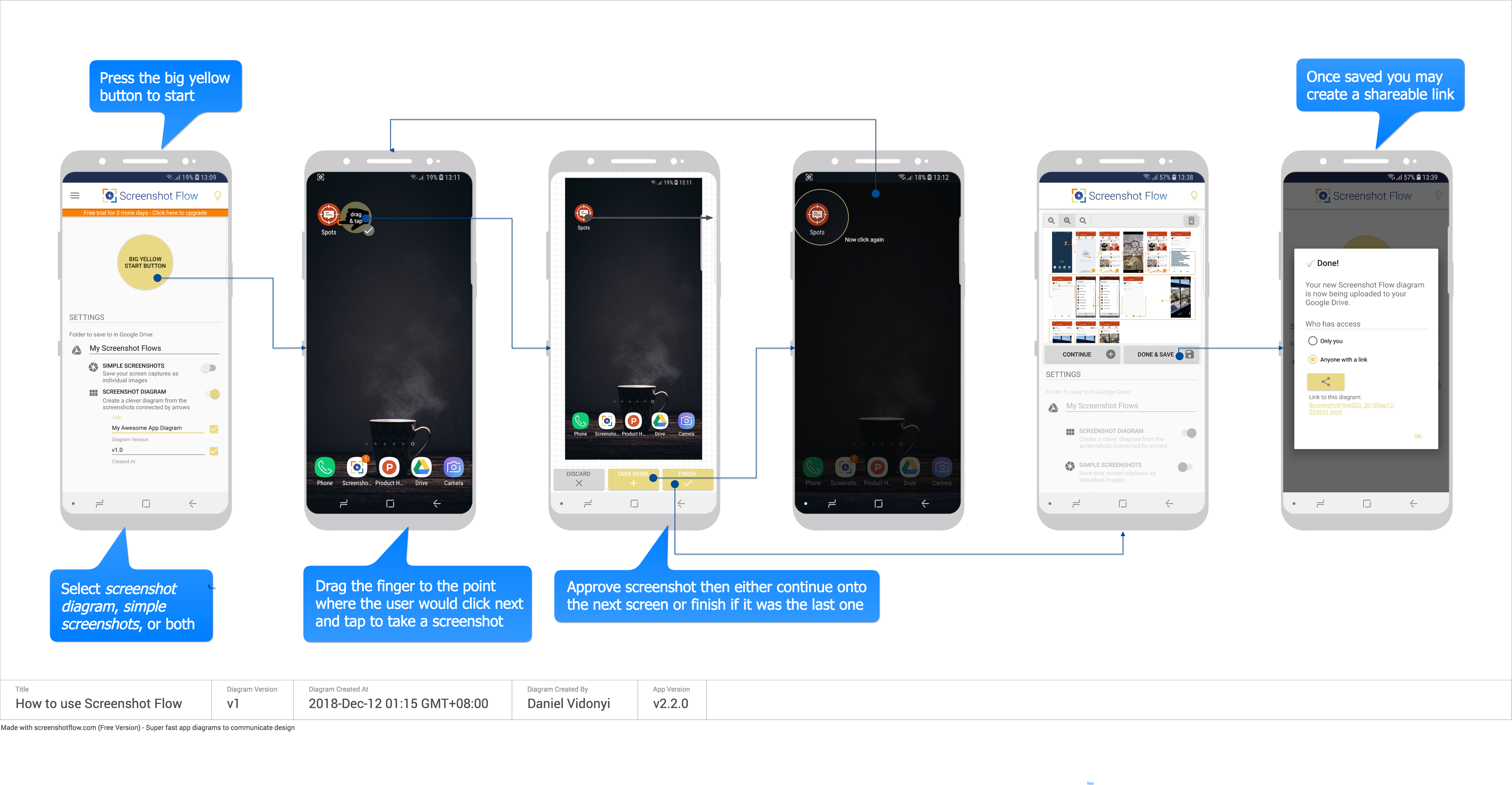
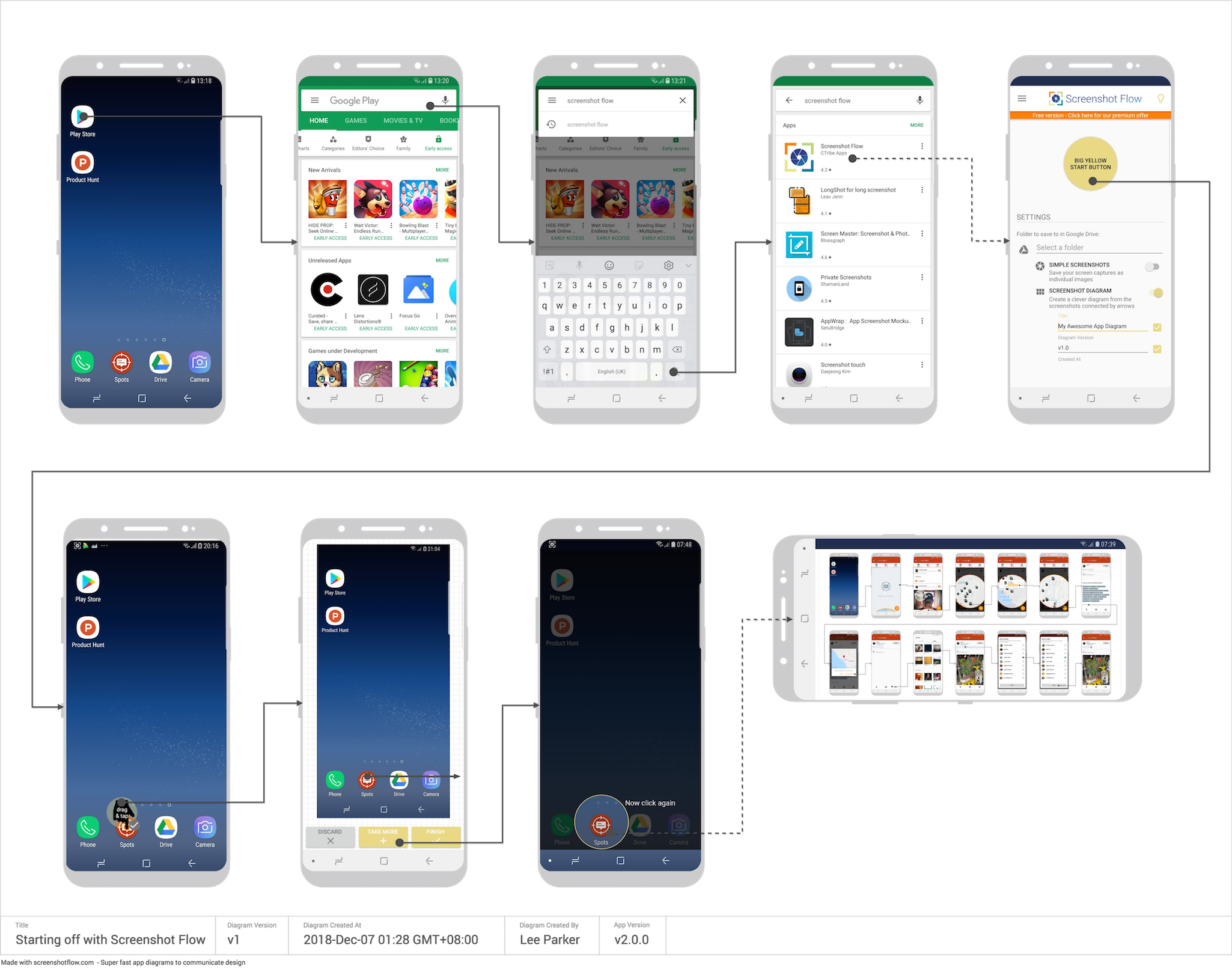
How it works
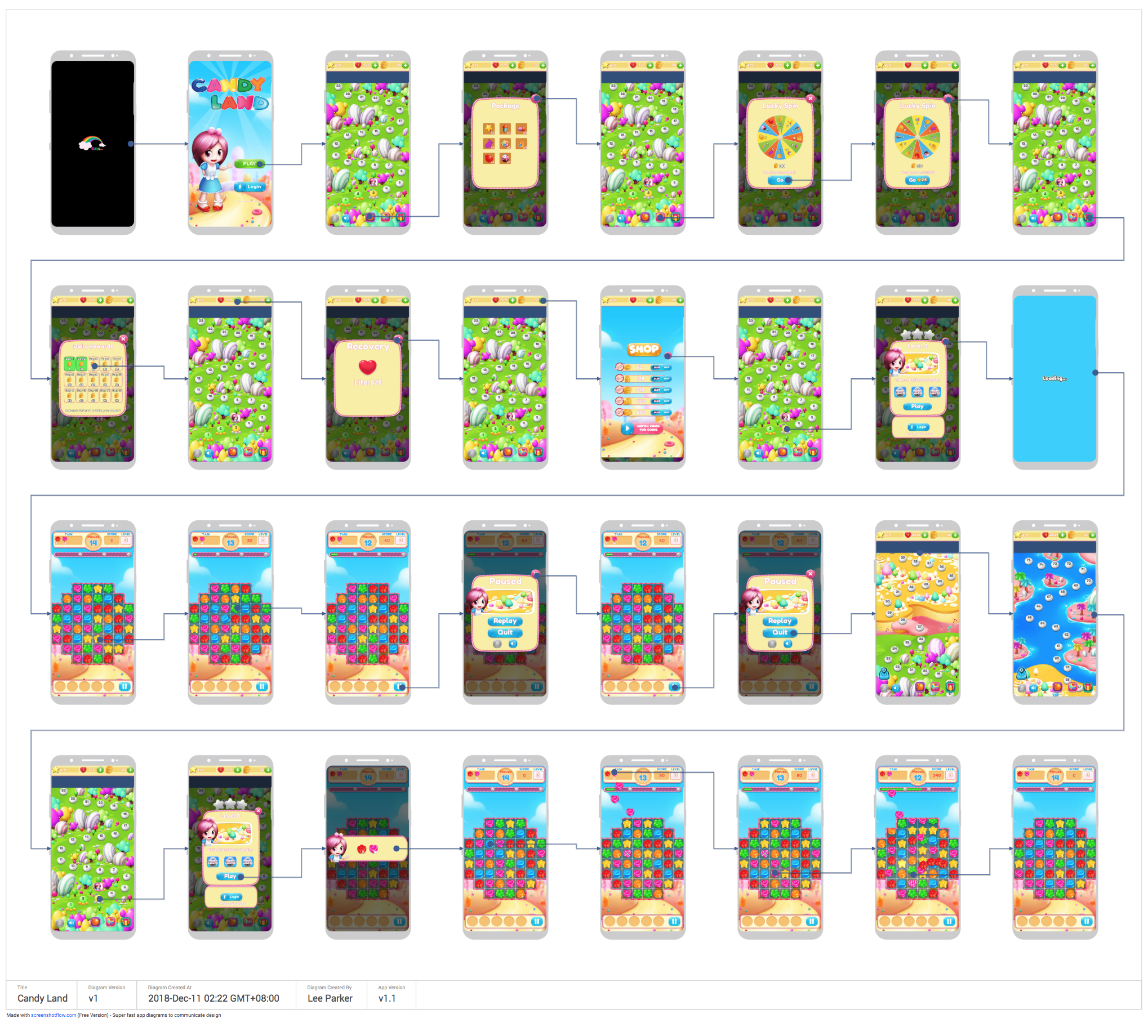
Take multiple screenshots and mark the positions where the user interacts with the screen. When you are done, save it and then voilà! Your screenshots will be stitched together into one diagram depicting the user journey. It's that easy! Check out this example, or this one.